Slow websites: Does website speed matter, what are the causes, and fixes?

I think we can get the first question out of the way quickly: YES – site speed matters! And the reason couldn’t be simpler. A slow website is harder to use.
And this is why you should take website speed seriously; because it aids usability and user experience, which are extremely important factors when it comes to the success of a website. A slow website is cumbersome to use, irritating even. Do you ever find yourself clicking a link a second time because that next page is just not forthcoming? Or question whether you really clicked the link in the first place and clicking it again… and again?
Google agrees – they reward fast sites with better search rankings. They do this because they know fast sites create happier users.
A lean and efficient site not only speeds things up but can extend the life of a system and increase robustness; making a site better able to cope with intense demands such as dealing with complex tasks or large amounts of traffic.
So, speed aids usability, improves SEO, and makes a site more robust, but how much does it matter, and how much budget should you throw at it? There are a few straightforward considerations to make to determine this:
- What do users want to do on your website?
- How does your website fit into your overall business strategy?
- What stage of the user journey are you thinking about improving?
- What device are your customers using?
- What expectations do your users have?
- How much traffic are you expecting?
Obviously, the more important your website is to your business, the more you should be investing into performance issues such as speed. And the more critical a page or function is to the website conversion process, the more it should be prioritised.
For example, if you are viewing a complex financial report in your online accounting software then you might expect it to take a few moments to compile the information and give it to you. No one is going to jump ship and move their entire accounting platform because the report took 6 seconds to load instead of 4.
However, if you have an eCommerce site that is slow and unresponsive when you first land, and slower still when you search for your first product, that sluggishness will certainly translate to lost sales and your revenue will suffer.
What affects the speed of your site?
Time to First Byte
Web pages are almost always made up of many elements: the text on the page, the images, any files which are loaded to provide additional functionality like styling or JavaScript. These are important and we’ll address them later in this article - but first let’s look at what happens before that. Bear with me, I’m going to explain some technicalities of how a website (or system) often works.
Often websites are slow because of the infrastructure or system behind them. The Time to First Byte (TTFB) is basically the first point where the server responds and starts sending the user information.
When you visit a website: an online store, a brochure site, or even something like Google, your request goes through a bunch of routers and eventually gets to a server (or a bunch of servers) which says, in effect, “I’m the correct website” - and then starts trying to work out what you want.
The URL you have requested – for example: https://www.castus.co.uk/about-us/, tells the server lots of information about what calculations that need to happen and the data required to be sent back to the user.
The server might also ask, “who is this user?” Through the use of things like cookies, the server will be calculating information about the visitor (if they are known) along with what is on the page that the visitor has requested (some featured products or the latest offers for example). It’s a complex system of calculations to try and find out what the user should be presented with, and each of these steps takes time and delays that TTFB.
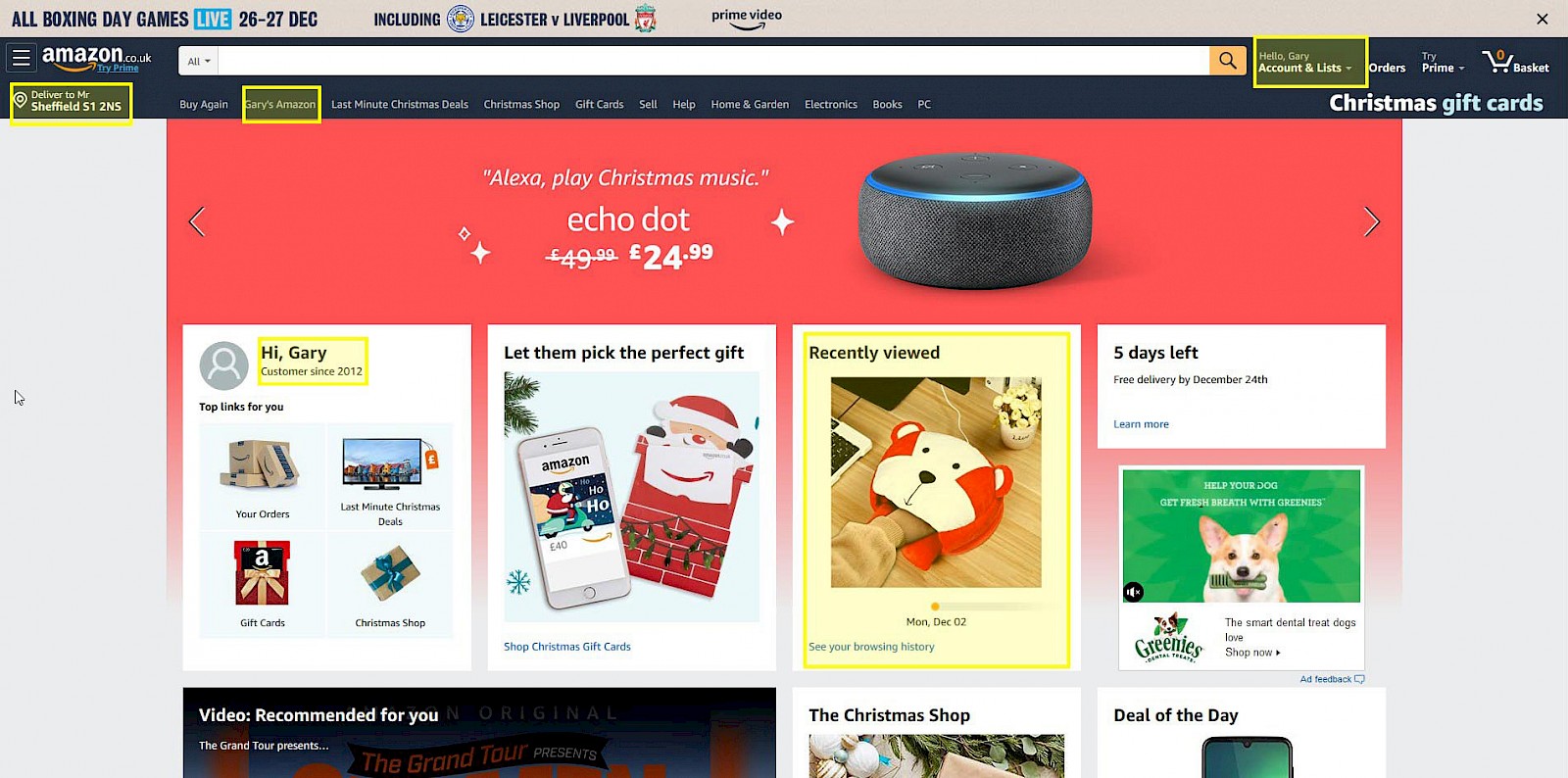
Let’s take this Amazon homepage. As well as finding from the database what products should be shown to me, it also includes the last product that has been viewed, my name, how long I have been a customer and my shipping address.
This all seems simple enough in itself but imagine the server power required to do this for millions of people at once on Amazon’s Black Friday peak traffic periods.

What data is being gathered by the server?
As with Amazon, the server could be searching through millions of products, or just a handful. It could also be a simple brochure website, and on that particular page request, the system behind it might be working out what plugins should be active on the page; what images to load and where from; and whether any statistics need to be recorded.
So, there are a lot of database interactions happening behind the scenes. I’ve seen web pages that have had a good 500 different database requests. And all that generally happens before the user sees any response at all.
On large systems, this is the area where the most focus is, as managing large amounts of data quickly and efficiently is a challenging task.
Measuring TTFB
On most browsers, you can find your way under the hood to a setting called Developer Tools, which will typically have a tab labelled “Network”. If you find that tab and refresh the page, the first entry in the list usually tells you the TTFB. Often less than a second, but of course can be way higher than that.
Finding the Network tab in Google Chrome.
Beyond Time to First Byte: what else effects your website speed?
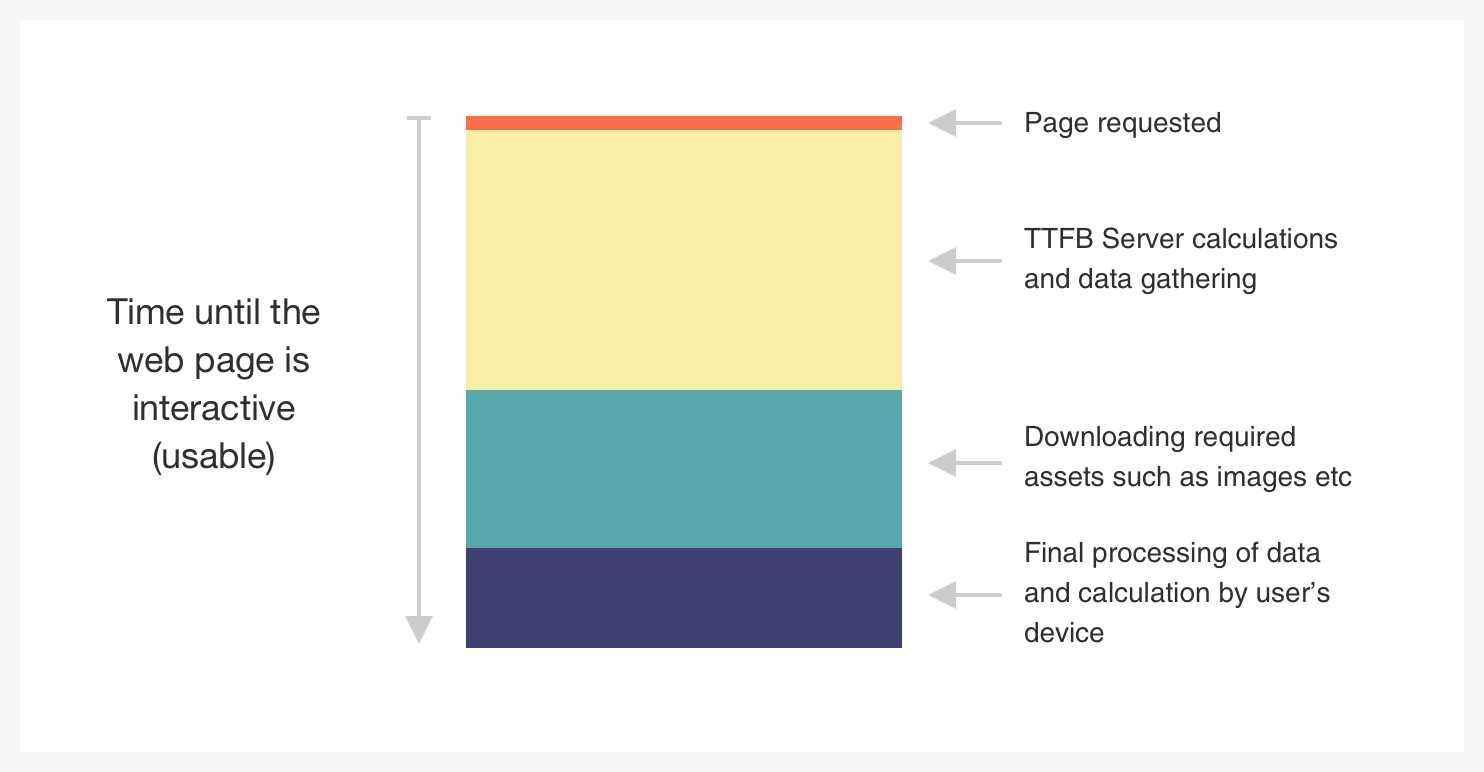
After that first byte, the HTML loads, followed by the rest of the information required to produce the desired effect. This is when the images, the JavaScript and how much is on the page in the first place will have an impact.
These elements have three main effects:
- The number of extra files to be downloaded - Elements such as images and JavaScript are usually held as separate files. So, when your web page is being loaded, all the files are being fetched to your device so that they can be processed. If you have ten files, that means your device must make ten connections, download and process ten files. If you have a thousand… even if they are tiny files, you are still making a lot more work for every device connecting to your website.
- The amount of overall data to be downloaded - So, let’s say you run an eCommerce website for a style-conscious fashion brand, and your target customers are 18-30 years old. You could be tempted to cram the page with large, high quality images of young people looking great in your product. But images represent data that needs to be downloaded. And it’s likely that many of your users will be using a mobile device – which can mean a slower connection. Are the benefits of having lots of high quality images worth slowing down the page? Would the user be just as well served by downloading 1 megabyte of data as they would by download 10 megabytes of data?
The amount of data that you are passing to the user has a significant impact on page speed, especially when the user has a slow internet connection.
- What calculations the user’s device has to do - Some sites have a lot of JavaScript that gives extra functionality. This generally means asking the user’s computer or mobile device to carry out some calculations and make alterations to what is happening with the website as you use it. The more you have of this kind of technology, the harder it can be for older, less powerful devices to process the calculations before the website is usable for you.
What to do about your site speed
The first step to this is setting some benchmarks. Clearly outline the results you are aiming for and remember this might be different across different elements of the website.
If you picture yourself rubbing shoulders with Amazon, sure, any web agency could pull together a website that can search a few products and present them on a page to view. It might even be fast and work well. Take that eCommerce site and stuff it with an inventory of millions of products and serve it to 20 million users a month and… the same setup might not work so well!
This is why having a benchmark for each area makes sense.
But what if you have an existing site and it’s slow? A few things to help speed up your site (and to know about if you are commissioning a new website).
Lots of people get to a stage where their business has grown, they might have started with a website created on a theme and with plugins and as they grow it becomes slower and slower. In the real world many people don’t think about these things until it's already causing problems. So, let's have a look at what we can do when somebody already has a website (take these into account if you are building a new website, too).
- Where are your customers? If your customers are in Australia – at Castus we have a few clients with offices in Australia – there's no real point in hosting the website in the UK. It could be the fastest website in the UK but it's still going to take a lot longer to load in Australia because that data has to travel around the world.If you've got customers all over the globe, look at where your website data is held for those particular customers. You could move this data on to something like AWS, where different technologies can be employed to help make the experience faster for everyone.
- Look at your hosting infrastructure, operating systems and software versions; up-to-date versions of operating systems, coding languages and web servers are often faster than old versions. Sometimes you just need to upgrade the bits of software that your servers are running on and your site can leap to 20 or even 50 percent faster in an instant.
- Other things you can look into are caching the data for the calculations the server is doing in RAM, rather than letting the server do the calculations every single time you visit a page.
Let's say you've got some complex pricing calculations on an online store, but you only update the prices once every three months. There's not much point in your web system calculating these complex pricing methods every single time somebody visits the page – that should be cached so the server doesn’t have to do these calculations for every visitor.
- The quality of your code and how site is built affect the speed, and it can be a big job to fix. But I would recommend doing a load test and using various analytical tools like NewRelic to see what is happening inside your application. Then fix the big-ticket items. We did this recently for a client and made some huge gains, not only in site speed, but in the efficiency of the website, meaning that when traffic ramped up over sales periods, the site speed wasn’t affected.
Conclusion
In this article I’ve covered some of the basics of how a website works, and therefore what might cause a site to be slow. I’ve also covered some of the basics of what you might want to look into if your site is starting to slow down. But it would be remiss of me to say this is something that is a quick or easy fix.
Millions of pounds are spent by many businesses on making systems faster. Each day we are looking to integrate more data in to all of the systems we use, so that we can make more informed decisions, but all of that extra data will have an impact on the speed and therefore usability of your system unless you deal with it properly.
There are many other techniques and tools you can use, such as:
- Content Delivery Networks (CDNs)
- Web Application Firewall (WAF)
- Advanced Caching (redis etc)
- Database planning (efficiency of db set up – including key value stores)
- Asynchronous tech (queueing)
- Cloud technologies
- Compression & optimizing images
- Lazy-loading
I will go into some of these tools and techniques in future articles, as well as share how we removed bottle necks for a new customer that had an old ecommerce site – resulting in their best ever Black Friday sales period.
Looking for advice? Talk to us today